Hva er responsivt design?


Christoffer Åsheim
Christoffer er CTO og ansvarlig for funksjonalitet og fleksibiliteten i leverte løsninger. Utdannet dataingeniør og er co-founder i Spring.


Responsivt webdesign er relativt nytt for mange. Jeg velger derfor å skrive et innlegg hvor jeg vil belyse hvorfor nettopp du bør investere de neste fem minuttene i å lese videre om responsivt webdesign.
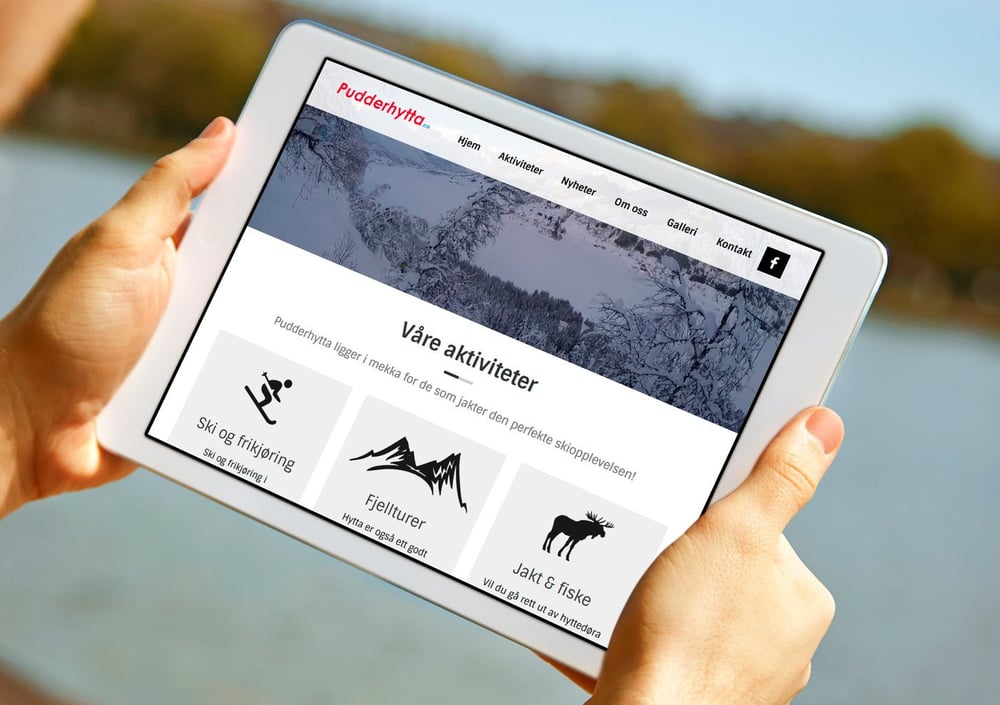
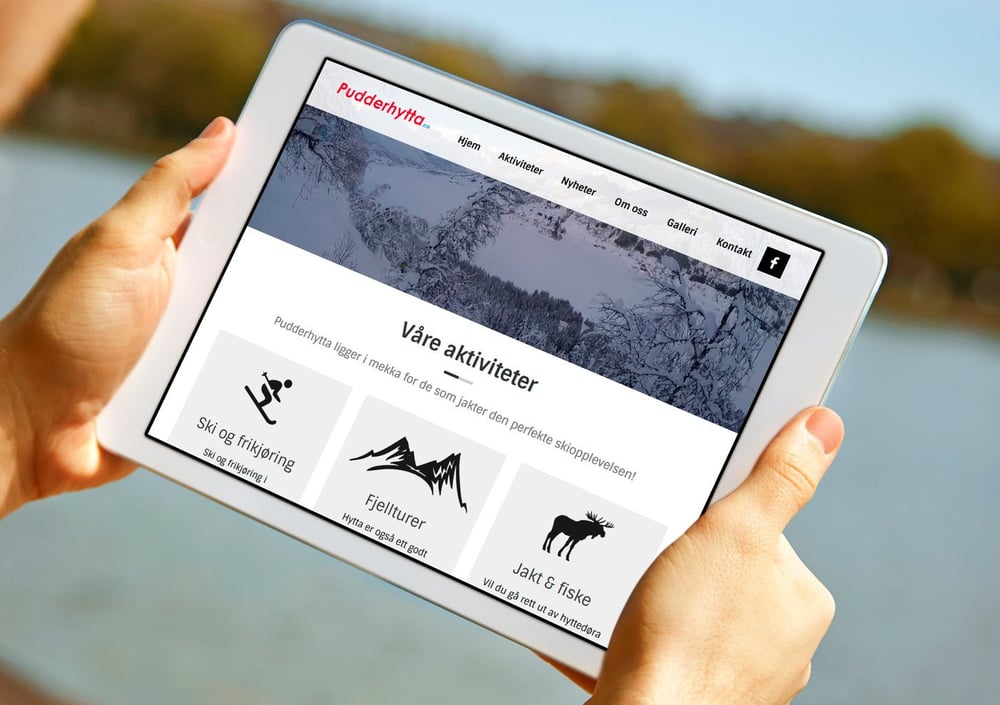
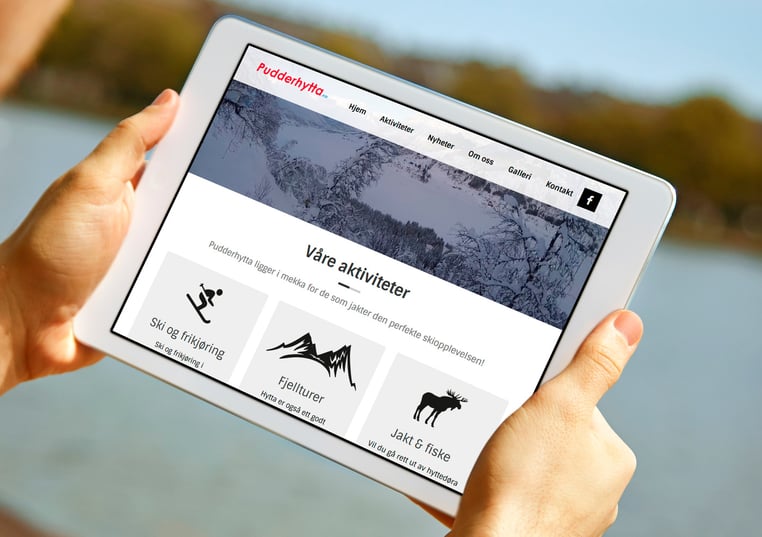
Kort fortalt er det nettløsninger som tilpasser seg alle skjermstørrelser, uavhengig av hvilken enhet du nå velger å bruke.
I dag har de fleste en smarttelefon eller et nettbrett, hvor man har mulighet til å søke opp informasjon hvor som helst. I dag er det slik at nesten 50 % av alle søk kommer fra mobile enheter. Dette er den første gode grunnen til å investere i en ny nettside.
Brukeropplevelsen spiller en viktig rolle når man skal ta i bruk en nettside.
Mange nettløsninger er vanskelige å navigere, og man må zoome inn og ut for å lese tekst. Dette blir slitsomt for brukeren, og mange velger å forlate nettsiden til fordel for en bedre.
Ikke alle elementer passer like bra på mobil som på en større skjerm, og dette kan kanskje medføre milevis med scroll. Dette løses enkelt med responsivt design, hvor man har mulighet til å fjerne upassende elementer på mobile enheter.
Man vil ofte ha mulighet til å gjøre en “makeover” uten å måtte gjøre endringer i funksjonalitet. Mye avhenger av oppbygningen av den eksisterende løsningen. Som regel velger man å starte på nytt, slik at man kan få det nyeste av oppdateringer og funksjoner.
Når vi utvikler et nettsted, tar vi i bruk rammeverket getBootstrap, som bygger på prinsippene om responsivt design. Bootstrap er utviklet av en designer i Twitter. Dette er det mest brukte “open-source”-rammeverket for front-end-utvikling og blir brukt av flere store nettsteder.
Øker prisen på responsivt design?
Det forbausende svaret er “nei”. Ved å investere i responsivt design har man et nettsted som vil tilpasse seg de ulike enhetene. Man slipper mobile versjoner av samme nettside og får mer for pengene. Det er lettere å holde siden oppdatert og implementere ny funksjonalitet, når man bare trenger å forholde seg til én versjon.

Christoffer er CTO og ansvarlig for funksjonalitet og fleksibiliteten i leverte løsninger. Utdannet dataingeniør og er co-founder i Spring.